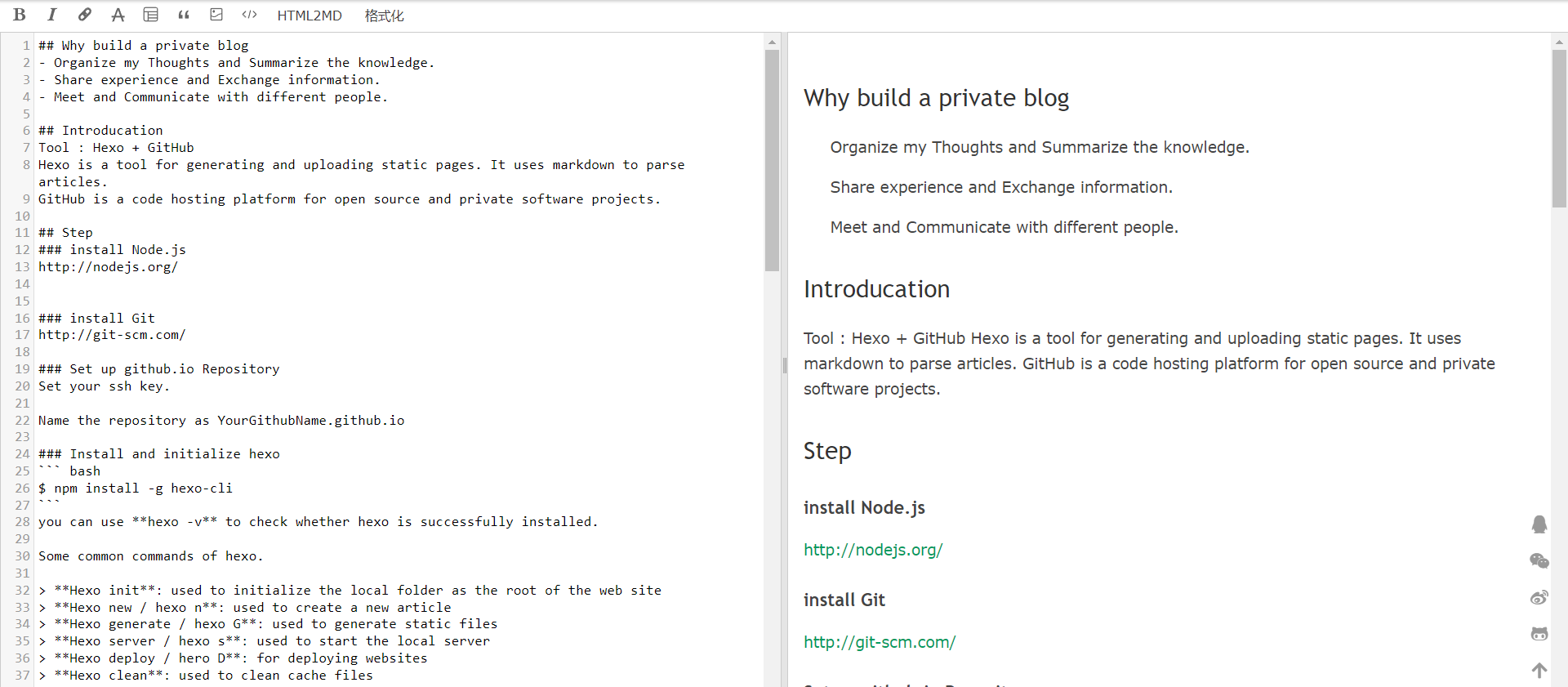
Why build a personal blog
- Organize my Thoughts and Summarize the knowledge.
- Share experience and Exchange information.
- Meet and Communicate with different people.
Introducation
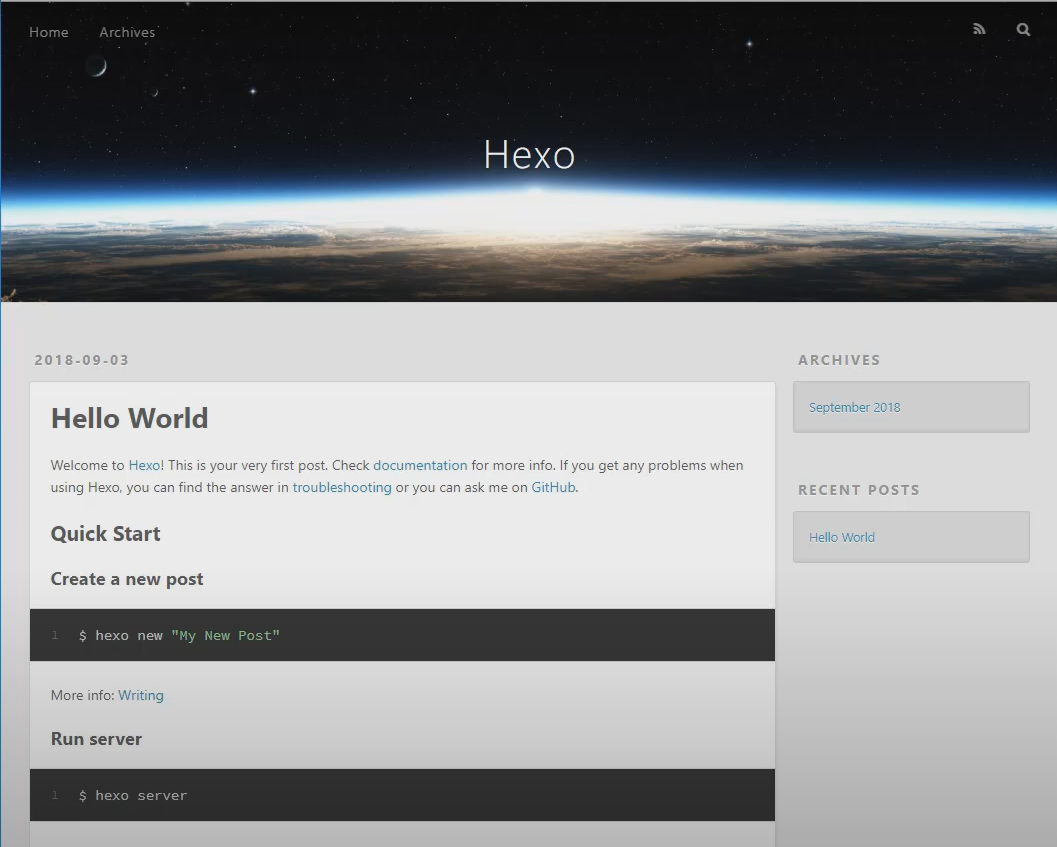
Tool : Hexo + GitHub
Hexo is a tool for generating and uploading static pages. It uses markdown to parse articles.
GitHub is a code hosting platform for open source and personal software projects.

Step
Prerequisites
install Node.js
install Git
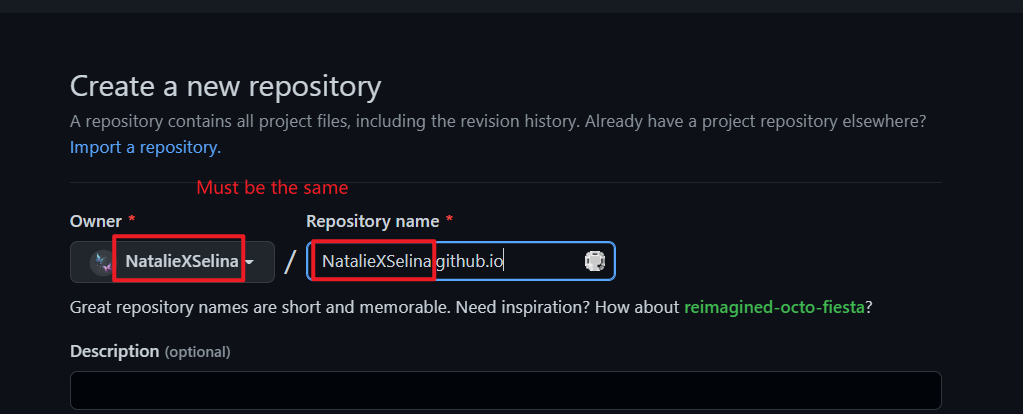
Set up github.io Repository
Set your ssh key.
Name the repository as YourGithubName.github.io

Install and initialize hexo
$ npm install -g hexo-cli |
you can use hexo -v to check whether hexo is successfully installed.
Some common commands of hexo:
- Hexo init: used to initialize the local folder as the root of the web site
- Hexo new / hexo n: used to create a new article
- Hexo generate / hexo G: used to generate static files
- Hexo server / hexo s: used to start the local server
- Hexo deploy / hero D: for deploying websites
- Hexo clean: used to clean cache files
Then you can create a folder in favorite location, such as blog.
$ hexo init blog |
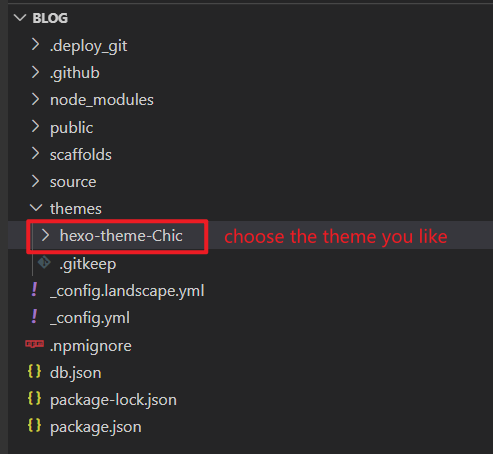
brief introducation of the main files:
- _config.yml: global configuration file, which configures many information of the website, such as website name, subtitle, description, author, language, theme, deployment, etc.
- package.json: configure the parameters and dependent plug-ins of the hexo framework
- scaffolds: When a new article is created, hexo is built according to the files in this directory.
- source: All new articles are saved in this directory* Posts is where we write* MD files in the posts directory will be compiled into HTML files and put into the public folder.
- themes: website subject directory, the default is landscape
- node_modules: it is mainly used to store some functional files of hexo, such as renderers and various plug-ins
- public: store the generated static file and generate it after the hexo g command
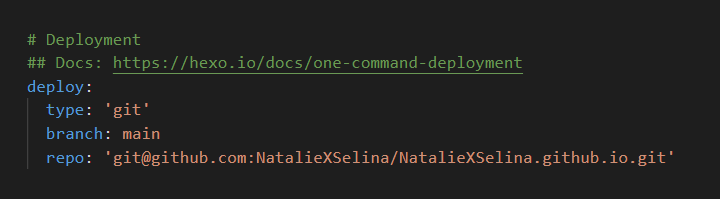
Edit _config.yml
deploy: |

You can see Other Configuration from: https://hexo.io/docs/configuration
Install deployer
$ npm install hexo-deployer-git --save |
Build Up
build local blog
$ hexo cl && hexo g && hexo s # visit http://localhost:4000 |
build remote websites
$ hexo cl && hexo g && hexo d # vist https://nataliexselina.github.io/ here should be your githubname |
Write MD File
You can create a new MD file with the following command:
hexo new "articleTitle" |
Then write your own MD file.

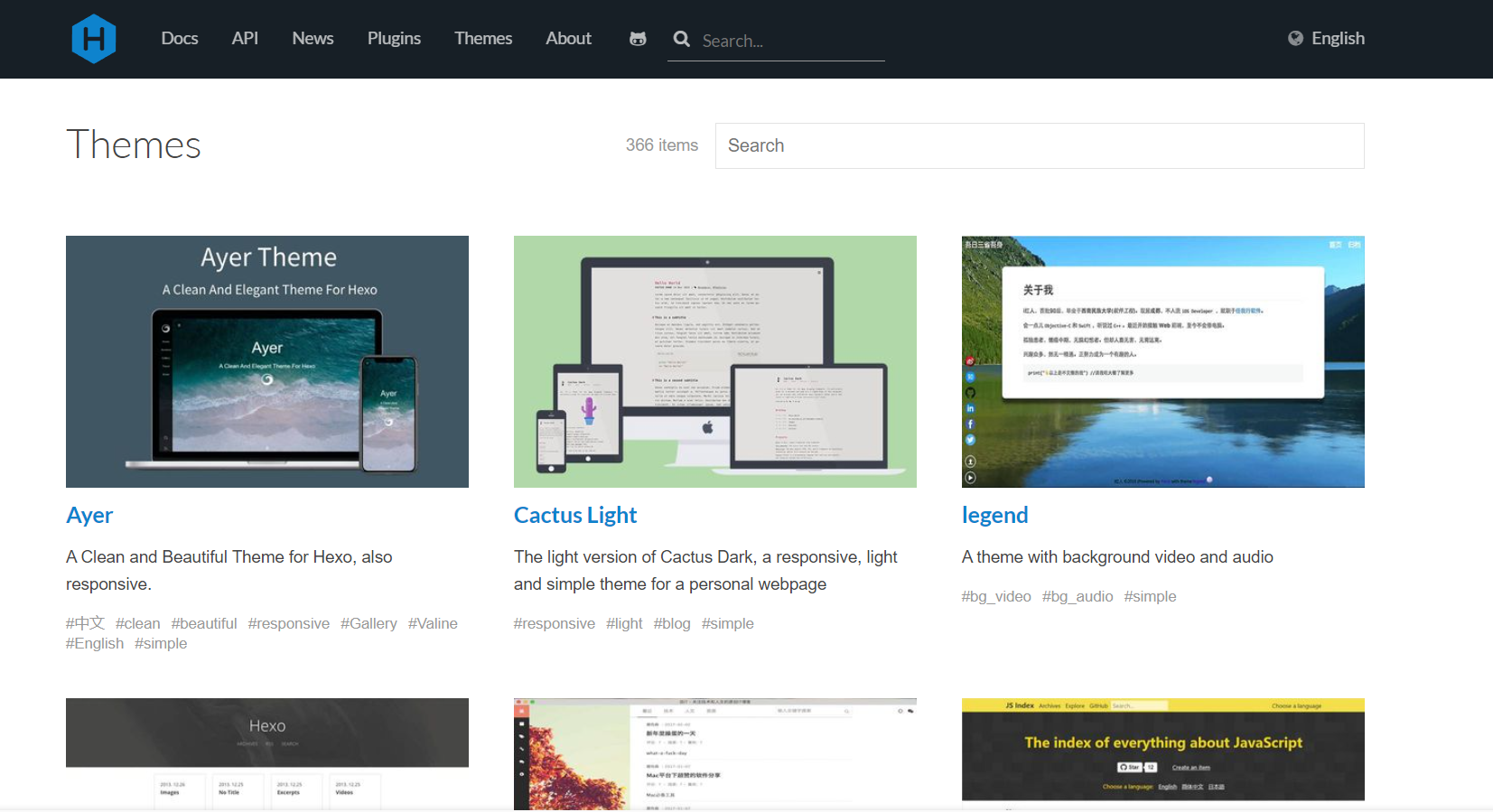
Choose the theme you like
You can choose other themes to build blog with your style. https://hexo.io/themes/

Edit _config.yml
theme: hexo-theme-Chic |

How to Build Categories and Tags
https://hexo.io/docs/front-matter
The End
The above is the tutorial of building a personal blog with hexo + GitHub. If you like, you can follow my personal blog.