Introducation Official Profile https://docs.cypress.io/
Mocha + chai Mocha: https://mochajs.org/ https://www.chaijs.com/
Cypress builds on these popular tools and frameworks that you hopefully already have some familiarity and knowledge of.
(^_^ ) If not, that is okay too.
– What are describe, it, and expect?
All of these functions come from Bundled Libraries that Cypress bakes in.
describe and it come from Mocha
expect comes from Chai
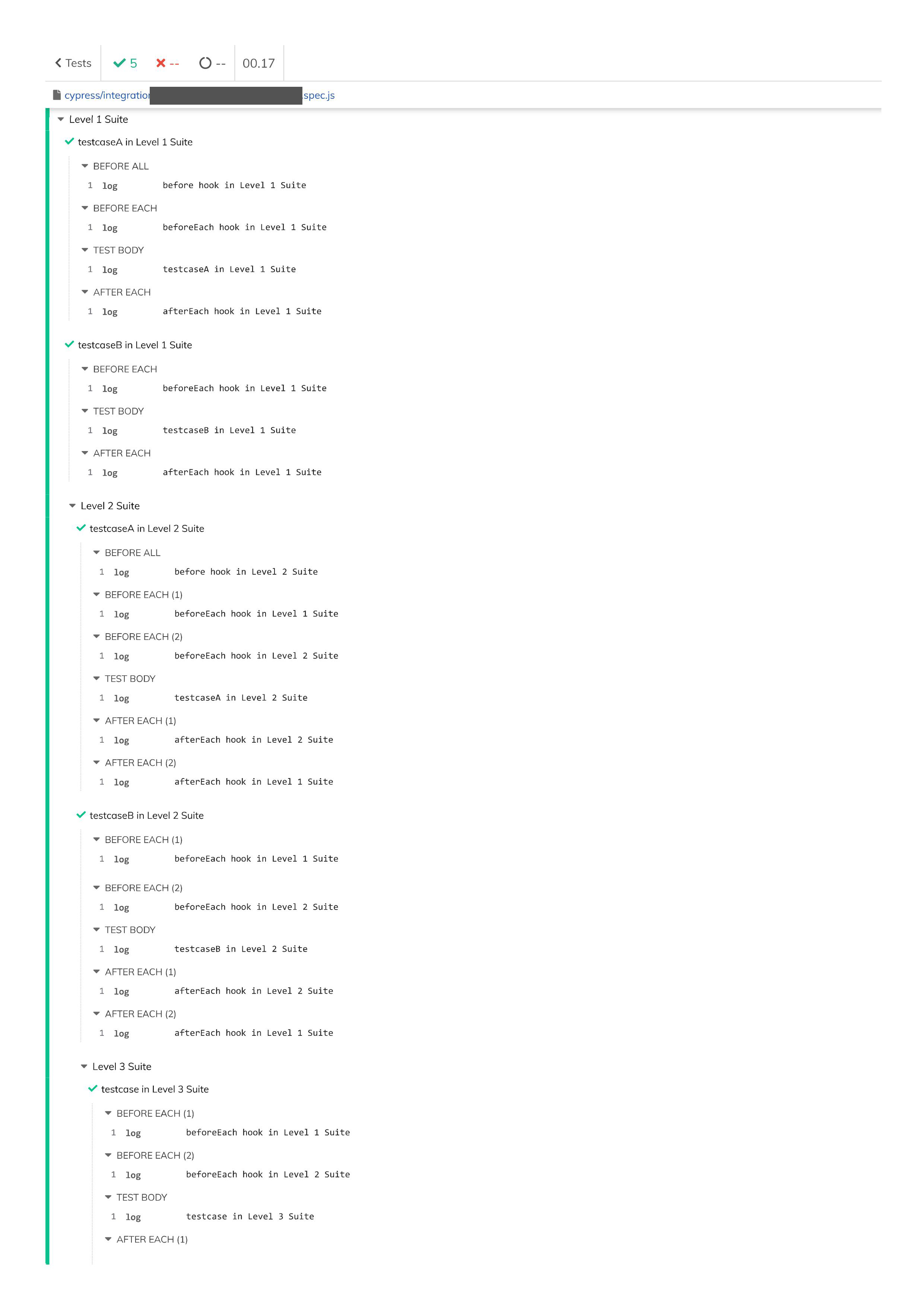
What You Need to Know Before Writing Testcases Suite And Hooks Script describe ('Level 1 Suite' , () => { before (() => { cy.log ('before hook in Level 1 Suite' ) }) beforeEach (() => { cy.log ('beforeEach hook in Level 1 Suite' ) }) after (() => { cy.log ('after hook in Level 1 Suite' ) }) afterEach (() => { cy.log ('afterEach hook in Level 1 Suite' ) }) it ('testcaseA in Level 1 Suite' , () => { cy.log ('testcaseA in Level 1 Suite' ) }) it ('testcaseB in Level 1 Suite' , () => { cy.log ('testcaseB in Level 1 Suite' ) }) describe ('Level 2 Suite' , () => { before (() => { cy.log ('before hook in Level 2 Suite' ) }) beforeEach (() => { cy.log ('beforeEach hook in Level 2 Suite' ) }) after (() => { cy.log ('after hook in Level 2 Suite' ) }) afterEach (() => { cy.log ('afterEach hook in Level 2 Suite' ) }) it ('testcaseA in Level 2 Suite' , () => { cy.log ('testcaseA in Level 2 Suite' ) }) it ('testcaseB in Level 2 Suite' , () => { cy.log ('testcaseB in Level 2 Suite' ) }) describe ('Level 3 Suite' , () => { it ('testcase in Level 3 Suite' , () => { cy.log ('testcase in Level 3 Suite' ) }) }) }) })
Run
Basic Locators Main functions cy.get ('li.selected .user' ) cy.get ('li.selected .user' ).as ('user' ) cy.get ('@user' ) cy.get ('li.selected' ).find ('user' ) cy.get ('li.selected .user' ).contains ('natalie' )
Auxiliary functions .children (selector) .parents () .parent () .siblings () .first () .last () .next () .nextUntil (selector) .prev () .prevUntil (selector) .eq ()
Basic Assertion cy.get ('li.selected' ).should ('have.length' ,3 ) cy.get ('form' ).find ('input' ).should ('not.hava.class' ,'disabled' ) cy.get ('textarea' ).should ('have.value' ,'natalie' ) cy.get ('a' ).parent ('span.help' ).should ('not.contain' ,'click me' ) cy.get ('button' ).should ('be.visible' ) cy.get ('#loading' ).should ('not.exist' ) cy.get (':radio' ).should ('be.checked' ) cy.get ('.completed' ).should ('have.css' ,'text-decoration' ,'line-through' )
Interact With Element .click () .dblclick () .rightclick () .clear () .check () .uncheck () .select () .trigger () .selectFile () .blur () .type () .type ('{leftarrow}{rightarrow}{uparrow}{downarrow}' ) .type ('{del}{selectall}{backspace}' ) .type ('{alt}{option}' ) .type ('{ctrl}{control}' ) .type ('{meta}{command}{cmd}' ) .type ('{shift}' )
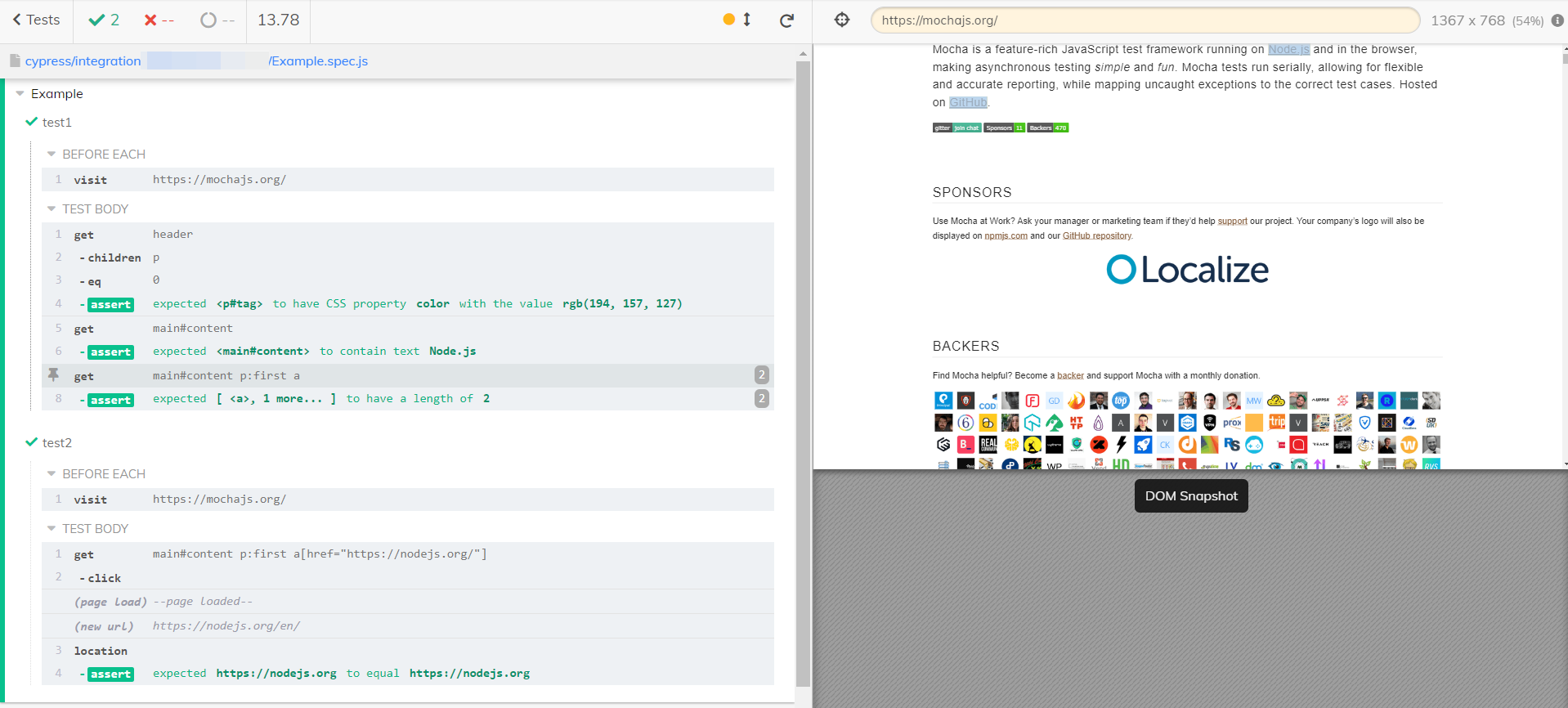
One Example Script for Automation Script describe ('Example' , () => { beforeEach (() => { cy.visit ('https://mochajs.org/' ) }) it ('test1' , () => { cy.get ('header' ).children ('p' ).eq (0 ).should ('have.css' , 'color' , 'rgb(194, 157, 127)' ) cy.get ('main#content' ).should ('contain.text' , 'Node.js' ) cy.get ('main#content p:first a' ).should ('have.length' , 2 ) }) it ('test2' , () => { cy.get ('main#content p:first a[href="https://nodejs.org/"]' ).click () cy.location ().should ((location ) => { expect (location.origin ).to .eq ('https://nodejs.org' ) }) }) })
Run
Tips:
You can modify numTestsKeptInMemory option in cypress.json The number of tests for which snapshots and command data are kept in memory. Reduce this number if you are experiencing high memory consumption in your browser during a test run.
I configured its value to 10 for local debugging.
Running on a server, I recommend setting it to 0.
End Now, you can start to write your own testcases!
If you have problems or difficulties in writing automation testcases, you may try to find the solutions here:
Author:
NatalieXSelina
Permalink:
https://nataliexselina.github.io/Cypress-Get-Started/
License:
Copyright (c) 2019 CC-BY-NC-4.0 LICENSE