(ง •_•)ง Initial Migration v1.0
After changing the version of cypress in package.json to 10.6.0
npm install
Then, try to open cypress UI
npm run cy:open
- Question 1: Cypress throw an error: https://github.com/cypress-io/cypress/issues/22065
- Solution: delete some code in plugins/index.js
Since the configuration file has been converted from json to js, some methods are no longer needed.
Use Official Migration Tool
Step1: Migration of directory name and file name- Question2: https://github.com/cypress-io/cypress/issues/22573, because the configuration of *.spec.js setup in cypress.json before, so the tool will not be automatically converted to *.cy.js. And at this time, if click on the continue button, it does not respond. (I think it is a Cypress migration tool bug)
- Solution: temporarily delete “testFiles”: “**/*.spec.js” in cypress.json, and then choose to modify only the folder. (Officially, *.spec.js is also quite standard, I also think there is no need to change it to *.cy.js.
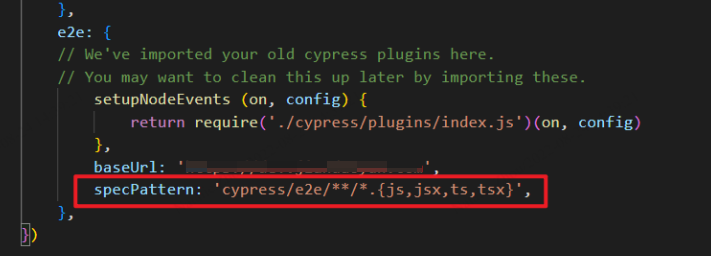
Note: After using the migration tool, add the configuration back in cypress.config.js (under the e2e configuration), and the name of the configuration item from testFiles to specPattern.

Step2: support/index.js => support/e2e.js
Pretty smoothly without problems (what can be wrong with changing a name (●’◡’●))
Step3: cypress.json => cypress.config.js
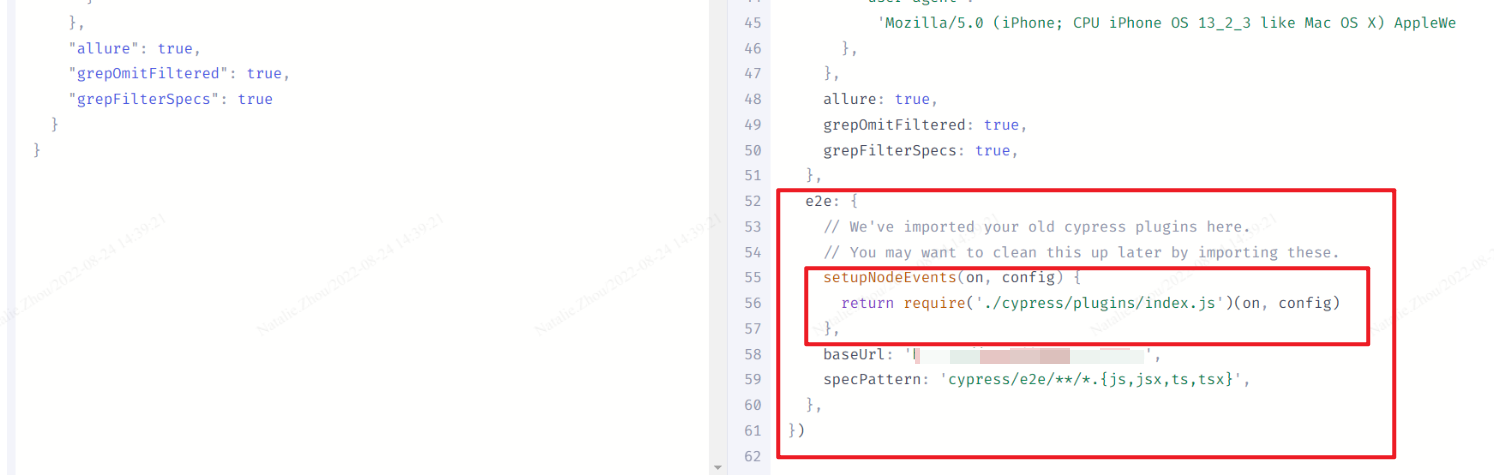
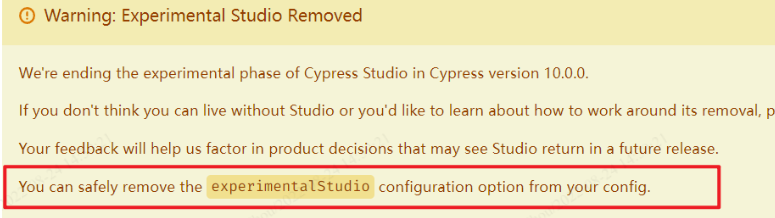
It is worth noting: the new version no longer uses plugins/index.js, but import the old version of the existing plugins/index.js in cypress.config.js.
- Official support for this feature has been removed for now. Need to remove the configuration item in cypress.config.js

Initial Migration v1.1 (^_^)
Start running the test files and fix the errors that appear.
- The testFiles parameter is used in the configuration of the test module division, and is modified to specPattern simultaneously.
- mobile.json - the original mobile configuration file needs to be modified
- Since cypress no longer reads configuration items from the json file, but from the js file, the original mobile.json mobile configuration file also needs to be modified, mobile.json => cypress.mobile.config.js, and the contents need to be changed.
- Old Version looks like:
{
"extends": "./cypress.json",
"viewportHeight": xxx,
"viewportWidth": xxx,
"userAgent": "Mozilla/5.0..."
} - New Version looks like:
const { defineConfig } = require('cypress')
const config_pc = require('./cypress.config')
let config_m = {
'viewportHeight': xxx,
'viewportWidth': xxx,
'userAgent': 'Mozilla/5.0...',
}
module.exports = defineConfig(Object.assign({}, config_pc, config_m))
- Old Version looks like:
- Since cypress no longer reads configuration items from the json file, but from the js file, the original mobile.json mobile configuration file also needs to be modified, mobile.json => cypress.mobile.config.js, and the contents need to be changed.
Migration v2.0 ˋ( ° ▽、° )
Do some optimization
(Maybe only suitable for my own project, you can use it just as a reference.)
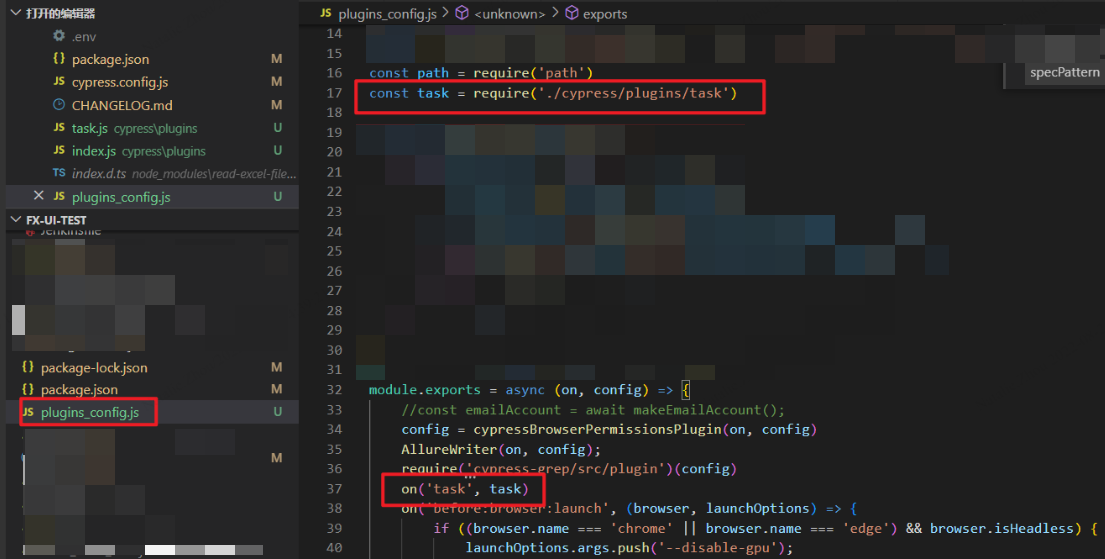
Split the content in plugins/index.js into 2 files, and ES modularized into cypress.config.js under e2e, which is convenient for subsequent unified management
- cypress\plugins\task.js —— The task part of the file is split out and named task.js file, dedicated to achieve task tasks
plugins_config.js —— The rest of the file is named plugins_config.js for test module division, adjustment before loading the browser, test report plugins, configuration for plugin package and other configuration items.
- The specific modification is:
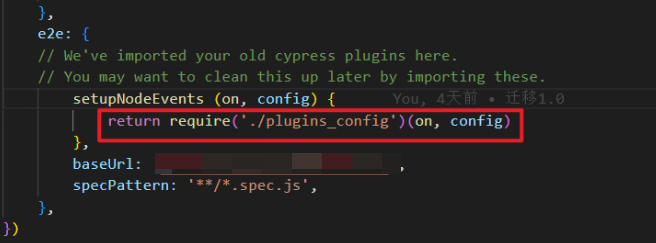
Imported into e2e for the plugins_config.js file:

Get the return value(return form task method) in plugins_config.js
- The specific modification is:
package upgrade
The globby package does not support ES module import after v12.0.0. So please only upgrade from v11.0.3 to v11.0.4.
https://github.com/sindresorhus/globby/releases/tag/v12.0.0You can Mark this, if the Modularization of plugin file is not going to change to CommandJS, then remember not to upgrade it.
From the author: https://gist.github.com/sindresorhus/a39789f98801d908bbc7ff3ecc99d99c
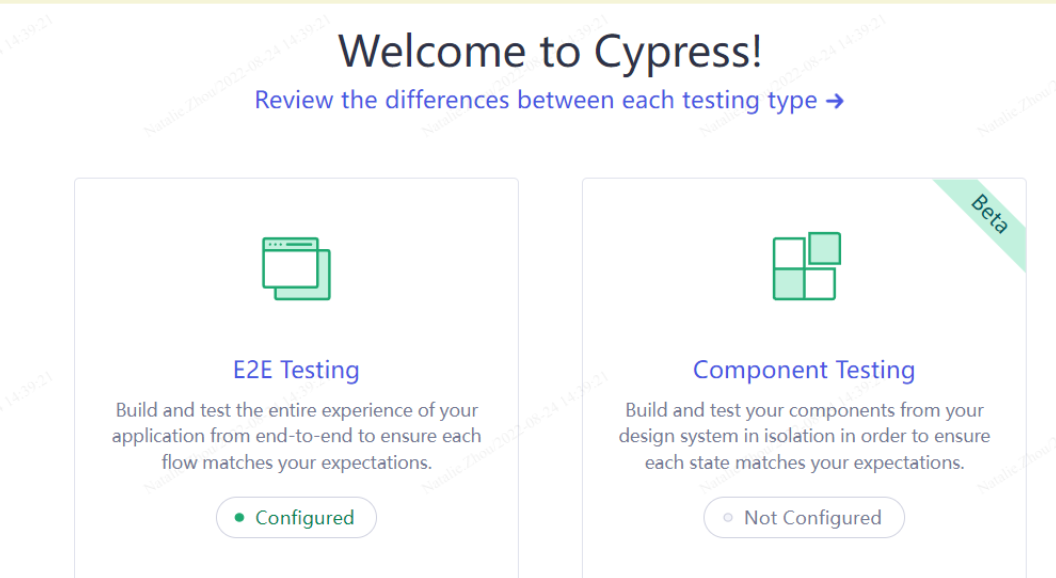
New Interface (ˉ▽ˉ;)…
E2E Tesing and Component Tesing
cypress separates the E2E (end-to-end) and Component Testing files.
My project belongs to E2E testing, so I just ignore the right side first, directly enter the left side of E2E.
The right side of the component testing may be used later. The future is bright.

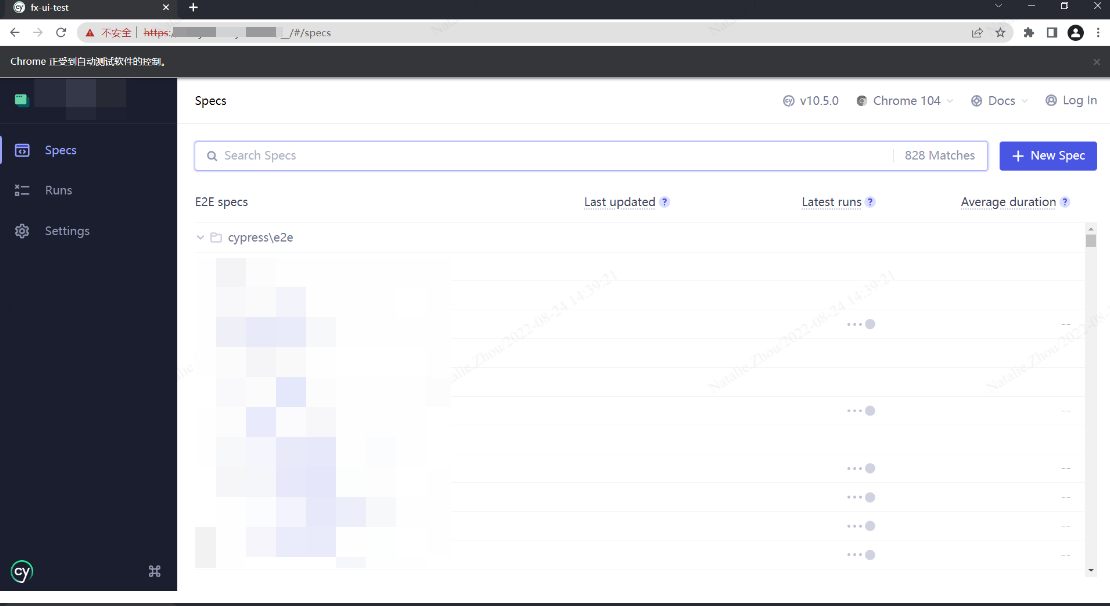
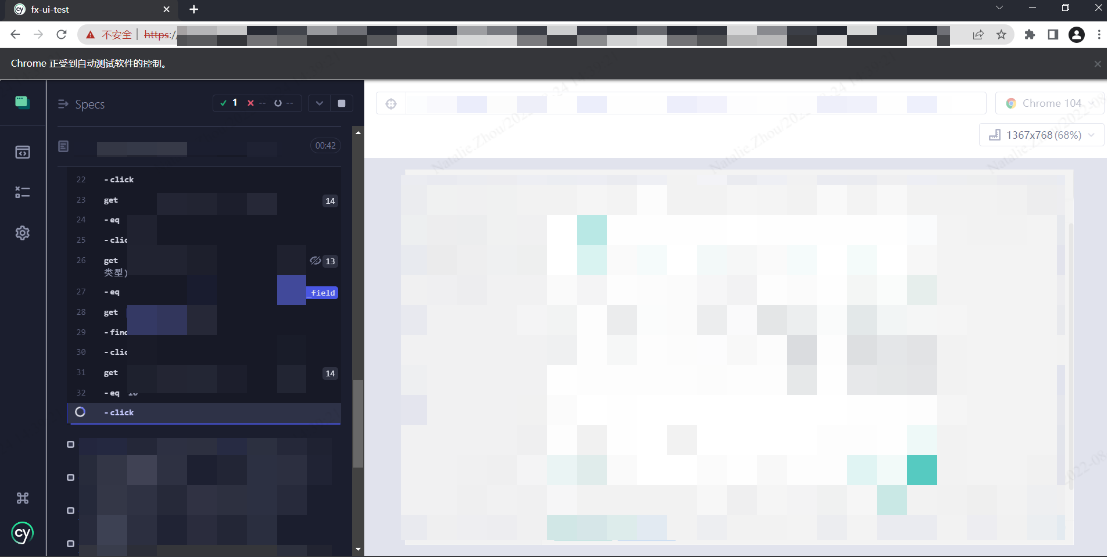
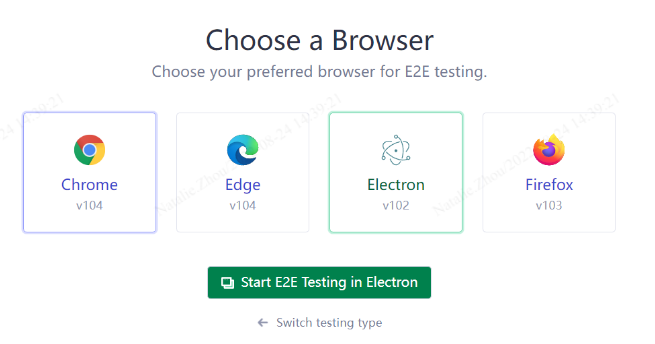
Usage
Select the required browser after entering E2E Testing.

Then you can enter the new version of the dashboard of cypress, which has become much more elegant.