Background
cypress-browser-permissions plugin has not been updated for 9 months, and the implementation is no longer recognized by Cypress (it is not recognized by version 9.5.0 either, so it does not seem to be a problem caused by migration, so consider re-implementing it).

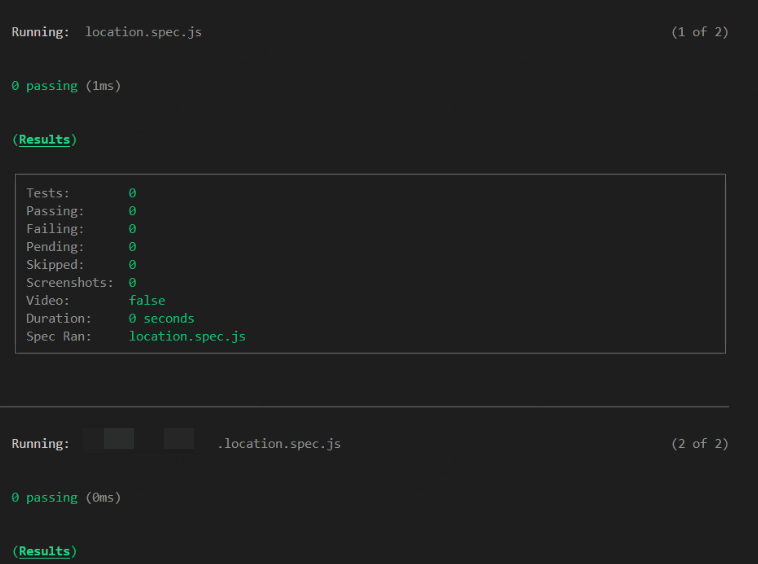
It shows that Cypress runs with a count of 0, which means no testcases are identified by Cypress.

Also my application is calling googleAPIs for location, and the network in China causes location to fail (even if browser permissions are allowed).
So I started looking for alternatives.
Something About cypress-browser-permissions Plugin
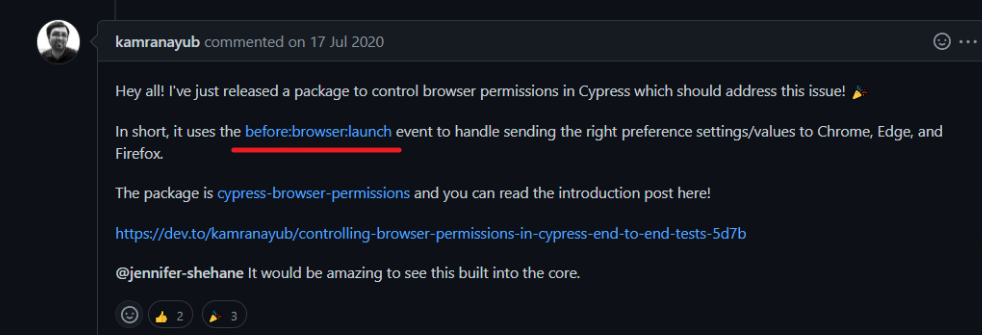
For browser permissions, Cypress provides before:browser:launch configuration:
https://docs.cypress.io/api/plugins/browser-launch-api#Modify-browser-launch-arguments-preferences-and-extensions
The original author also used this to control browser permissions:
Successful Alternative
Using cypress-browser-permissions requires the browser to be running in headed mode.
So it is intended to be used in conjunction with xvfb on CI.
And after replacing it with my new method, it can run successfully in CI in headless mode.
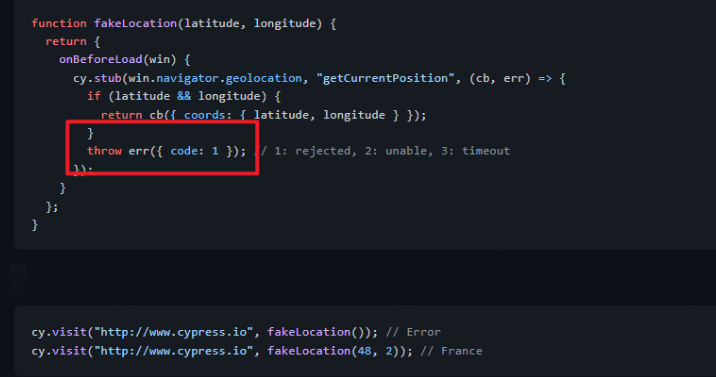
Simulation of location failure
Use the method below to throw an error, which can make location to fail.
PS: Since onBeforeLoad will report an error, I cannot successfully locate using this method, although it seems to support mock location from the code.

Here is part of my script:
describe('geolocation', () => { |
Simulation of location success
Use this plugin to configure fixed latitude and longitude for location:
https://www.npmjs.com/package/cypress-visit-with-custom-geolocation
Here is part of my script:
it('location_success', () => { |
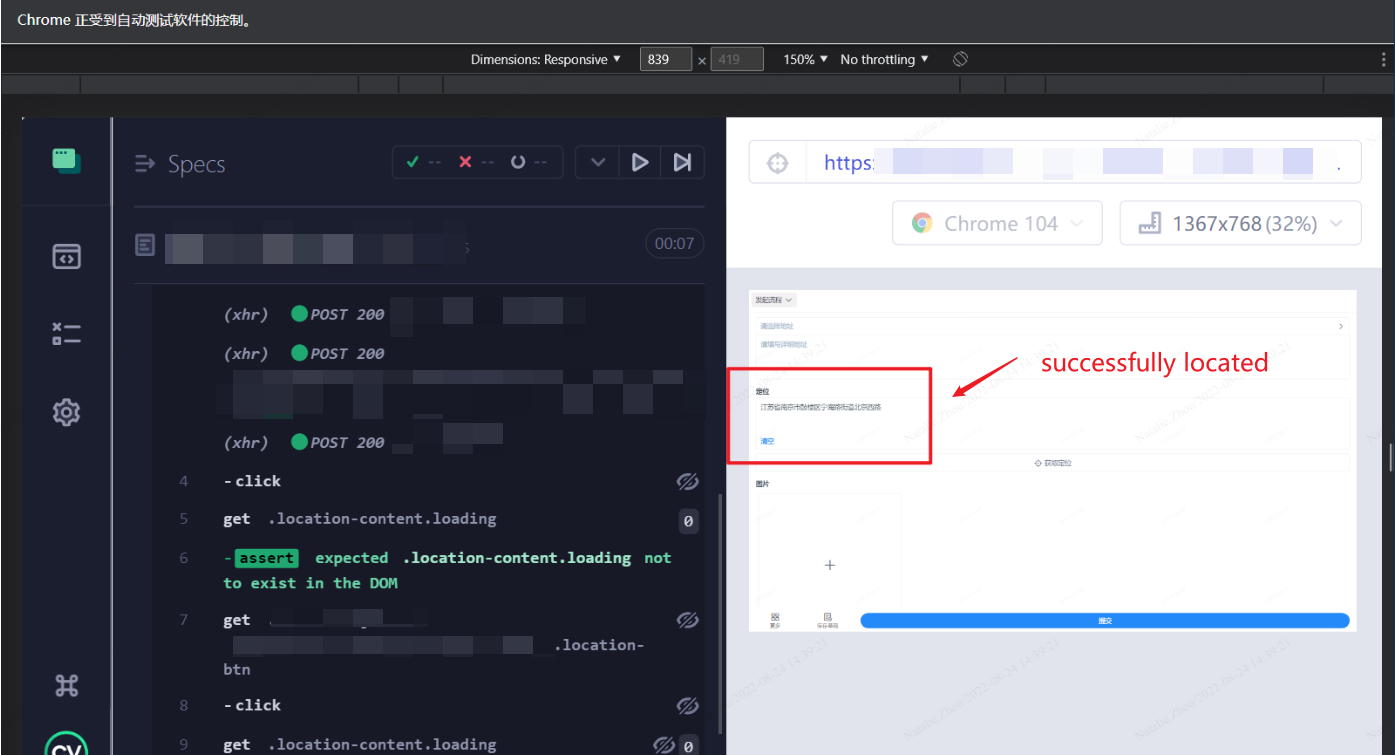
This is my execution and it achieved what I needed: