React Developer Tools
Introducation
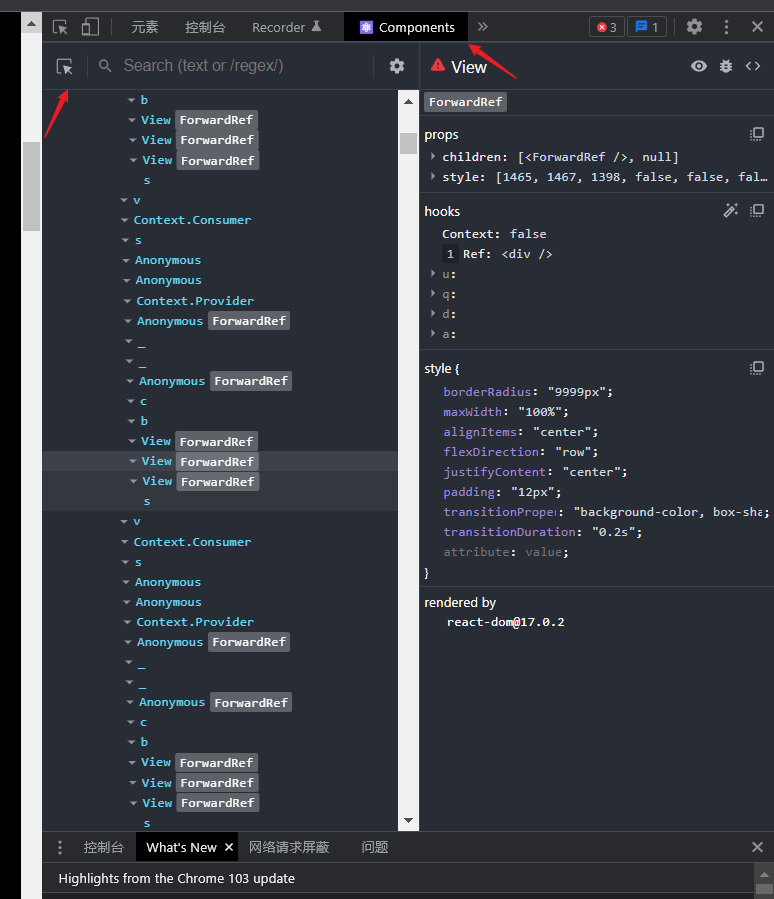
You will get two new tabs in your Chrome DevTools: “⚛️ Components” and “⚛️ Profiler”.
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.

Download
https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
Attention
This plugin is only available for ReactJS. If you are using React Native, you cannot debug with it.
Source Code
https://github.com/facebook/react/tree/master/packages/react-devtools-extensions.